
Automatisierte Frontend Tests: Wie Visual Regression Testing für mehr Qualität sorgt
Innovative Lösungen: Automatisierte Frontend Tests
Websites sind komplexe Softwaresysteme in denen vieles aufeinander aufbaut. Besonders wenn wir langfristig an Websites arbeiten, immer wieder neue Elemente und Features ergänzen, kann es vorkommen, dass wir mit unserer Arbeit unbewusst an einer anderen Stelle ein Problem erzeugen. Um dies frühzeitig zu erkennen und schell korrigieren zu können, haben wir unter anderem automatisierte Tests für Website-Frontends eingeführt.
Die wichtigsten Benefits mit Automatisierten Frontend Tests im Überblick:
-
Früherkennung von Problemen: Visual Regression Tests erkennen visuelle Abweichungen auf Webseiten frühzeitig, bevor sie für Nutzer sichtbar werden.
-
Automatisierte Konsistenz: Sie gewährleisten die konsistente Darstellung von Webseitenelementen über verschiedene Browser und Bildschirmgrößen hinweg.
-
Zeit- und Ressourcenersparnis: Die Automatisierung spart Zeit und Ressourcen im Vergleich zu manueller Überprüfung.
-
Skalierbarkeit: Visual Regression Tests können auf viele Seiten und Elemente angewendet werden, um eine umfassende Abdeckung zu gewährleisten.
-
Sicherheit und Vertrauen: Durch die frühzeitige Erkennung von Problemen tragen sie zur Sicherheit und zum Vertrauen der Benutzer in die Website bei.
Was ist Visual Regression Testing?
So genannte Visual Regression Tests sind eine Testmethode, bei der die Oberfläche (was die Nutzer:innen sehen) überprüft wird. Dabei setzen wir die selben Maßstäbe an, als ob wir selbst über die Seite navigieren. Ist Element X an der richtigen Stelle, hat Element Y die richtige Größe, ist Element Z vorhanden, steht darin richtiger Text, etc.
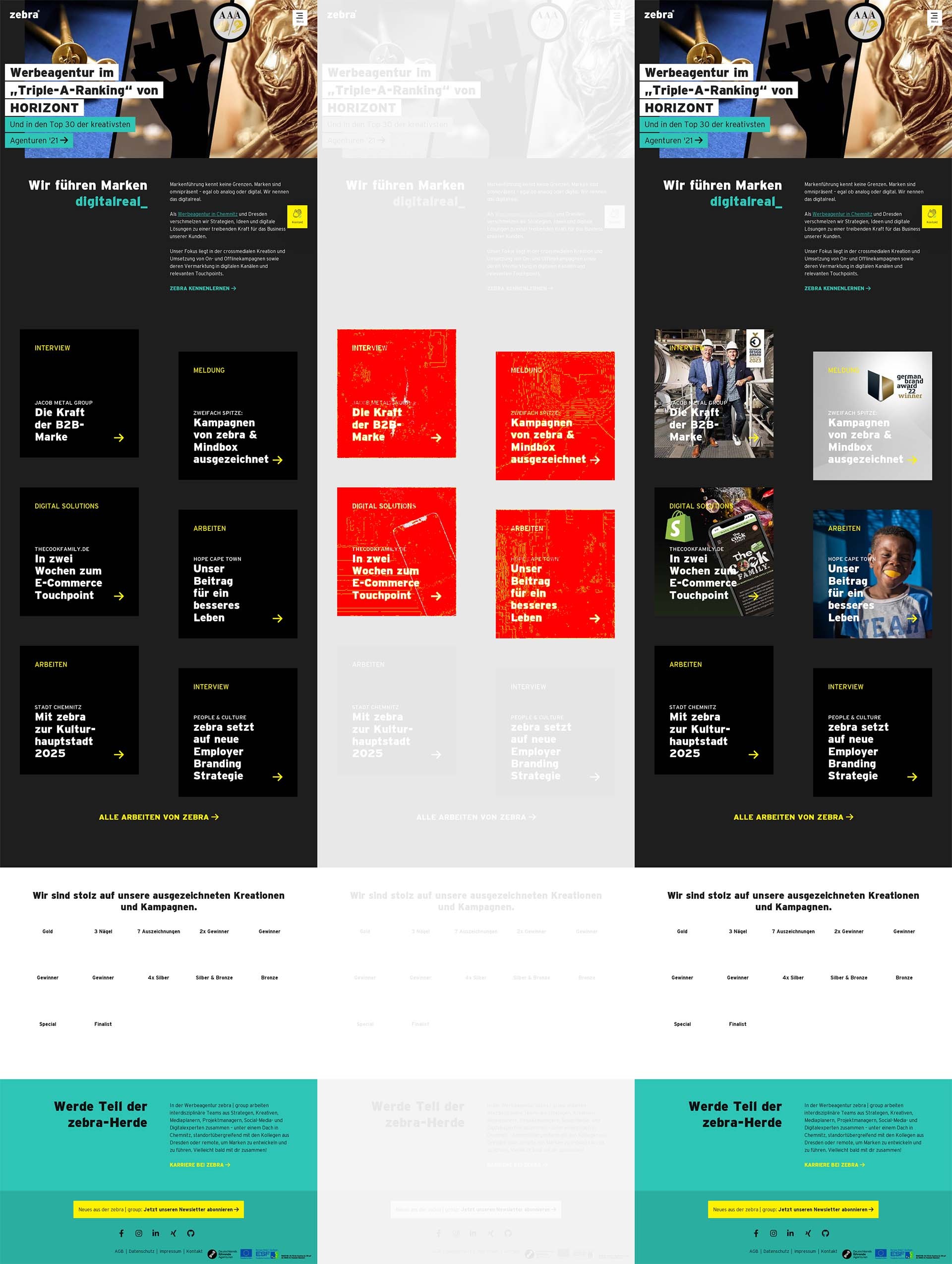
Bei jedem Testdurchlauf wird ein Screenshot gemacht und mit dem Screenshot der Ausgangssituation verglichen. Wenn es eine beabsichtigte Abweichung gibt, zum Beispiel nach einer Layoutanpassung, kann der neue Screenshot als Basis für kommende Vergleiche festgelegt werden. Ist eine Komponente oder deren Test neu, wird der Screenshot vom ersten Durchlauf automatisch als Basis festgelegt.
Vorteile von headless Browsern?
In der Regel wird für die Durchführung ein headless Browser genutzt. Das heißt, dass die Testsoftware einen Browser öffnet, aber wir ihn nicht zu sehen bekommen. Das Rendering der Seite erfolgt komplett im Hintergrund. Es spart Zeit und Ressourcen, dass nicht erst eine Benutzeroberfläche geladen oder die Ergebnisse des Renderns angezeigt werden müssen. Für die Tests lässt sich der Browser auch steuern. Also scrollen, klicken, hovern, Tasten drücken, Formulare ausfüllen, etc.
Die Tests können ganze Seiten oder auch einzelne Elemente überprüfen. Screenshots ganzer Seiten können helfen Fehler im Zusammenspiel von Komponenten zu finden, die bei der Einzelbetrachtung von Komponenten nicht auffallen. Allerdings können durch Änderungen an den Inhalten oder Veränderungen am Ladeverhalten des headless Browsers Fehlalarme auftreten. Darum machen wir Full Page Tests nur von wichtigen/kritischen Seiten während wir versuchen, möglichst viele Einzelkomponenten im Blick zu behalten.
Für jeden Test können wir die erlaubte Toleranz in Prozent oder Pixeln definieren. Stellt der Test eine Abweichung fest, erzeugt er eine visuelle Darstellung der Unterschiede. Im Falle eines Unterschieds prüfen die Entwickler:innen dann, was genau schief gelaufen ist und entscheiden, wie zu verfahren ist.

Wie erfolgt die Testauswertung?
Im konkreten Fall erkennen wir, dass sich Inhalte geändert haben und nun andere Kacheln im mittleren Bereich der Seite zu sehen sind. Wir könnten den aktuellen Screenshot als Basis für zukünftige Vergleiche festlegen. Würde der Vergleich auf einen Fehler, der durch einen unbeabsichtigten Nebeneffekt entstand, hindeuten, würde mit der Fehlersuche begonnen. Erst wenn es keine besonderen Auffälligkeiten gibt, werden die Entwickler:innen das Feature für die Abnahme durch die Qualitätssicherung oder die Kunden freigeben.
Welche Testmethoden gibt es noch?
Neben Regressionstests sind weitere Bausteine, wie zum Beispiel Unit-Tests (Funktionstüchtigkeit des Codes prüfen), End-to-End-Tests (Schnittstellen prüfen) oder Monitoring (von Infrastruktur) Teil unserer Qualitätssicherungsstrategie. Alle diese Dinge bringen natürlich einen gewissen Aufwand mit sich, den wir aber nicht scheuen, um verlässliche und stabile Lösungen ausliefern können.
Wer tiefer in die technischen Details einsteigen möchte, kann dies auf meinem Blog https://sebastianlaube.de oder uns direkt ansprechen.
Ihr:e Ansprechpartner:innen
-

Mindbox GmbH
Sebastian Laube
Frontend Developer
-

Mindbox GmbH
Kristin Schubert
Product Owner
