
4 praktische Tipps für kreative Zusammenarbeit auf digitalen Whiteboards
(Bildquelle Vektorgrafik: shutterstock/Bibadash)
Remote Workflow der Kommunikationsagentur
Home-Office. Remote-Arbeiten. Diese Begriffe und Arbeitsweisen sind nicht erst durch die Corona-Pandemie entstanden. Schon zuvor saßen Team oder Kunden nicht immer am selben Ort. Dieser Umstand muss jedoch kein Hindernis sein, um nicht trotzdem effektiv zusammenzuarbeiten, sich auszutauschen, gemeinsam Ideen zu entwickeln und grandiose Kreationen umzusetzen. Auch für uns bei der zebra | group ist es wichtig, über die Standorte Chemnitz, Leipzig und mit der Digitalagentur Mindbox in Dresden kollaborieren zu können, egal wo sich das Team aufhält. Voraussetzung dafür sind die geeigneten Tools.
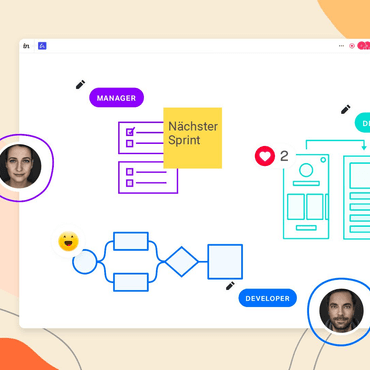
Bei der zebra | group arbeiten wir effektiv mit „Freehand“, einem digitalen Whiteboard von InVision: Ein unendliches, digitales weißes Blatt, auf dem das ganze Team in Echtzeit zusammenarbeiten kann: DesignerInnen, ProjektmanagerInnen, DeveloperInnen, TexterInnen bis hin zu KonzeptionistInnen und unseren KundInnen. Ein Online-Whiteboard, auf das wir von überall zugreifen können, ein Freiraum, um unsere Ideen gemeinsam zu skizzieren und zu entwickeln.
Die meisten digitalen Whiteboards verfügen über dieselben Anwendungsmöglichkeiten: Text- und Mal-Funktionen, Objekte einfügen sowie eine Echtzeitkollaboration. Letztere ermöglicht, dass wir parallel zusammenarbeiten können und jede/r sieht, was die KollegInnen zeitgleich auf demselben Whiteboard erstellen.

Hier ein paar Beispiele, wie ihr Freehand für euren Workflow nutzen könnt:
- Brainstorming: Packt all eure Ideen und Inspirationen auf ein Blatt. Besprecht euch gemeinsam live, macht Notizen oder fügt neue Gedanken direkt hinzu. Ihr möchtet Kreativtools, etwa die Product Field Methode oder eine Empathy Map, nutzen? Zeichnet diese ins Whiteboard und arbeitet gemeinsam damit.
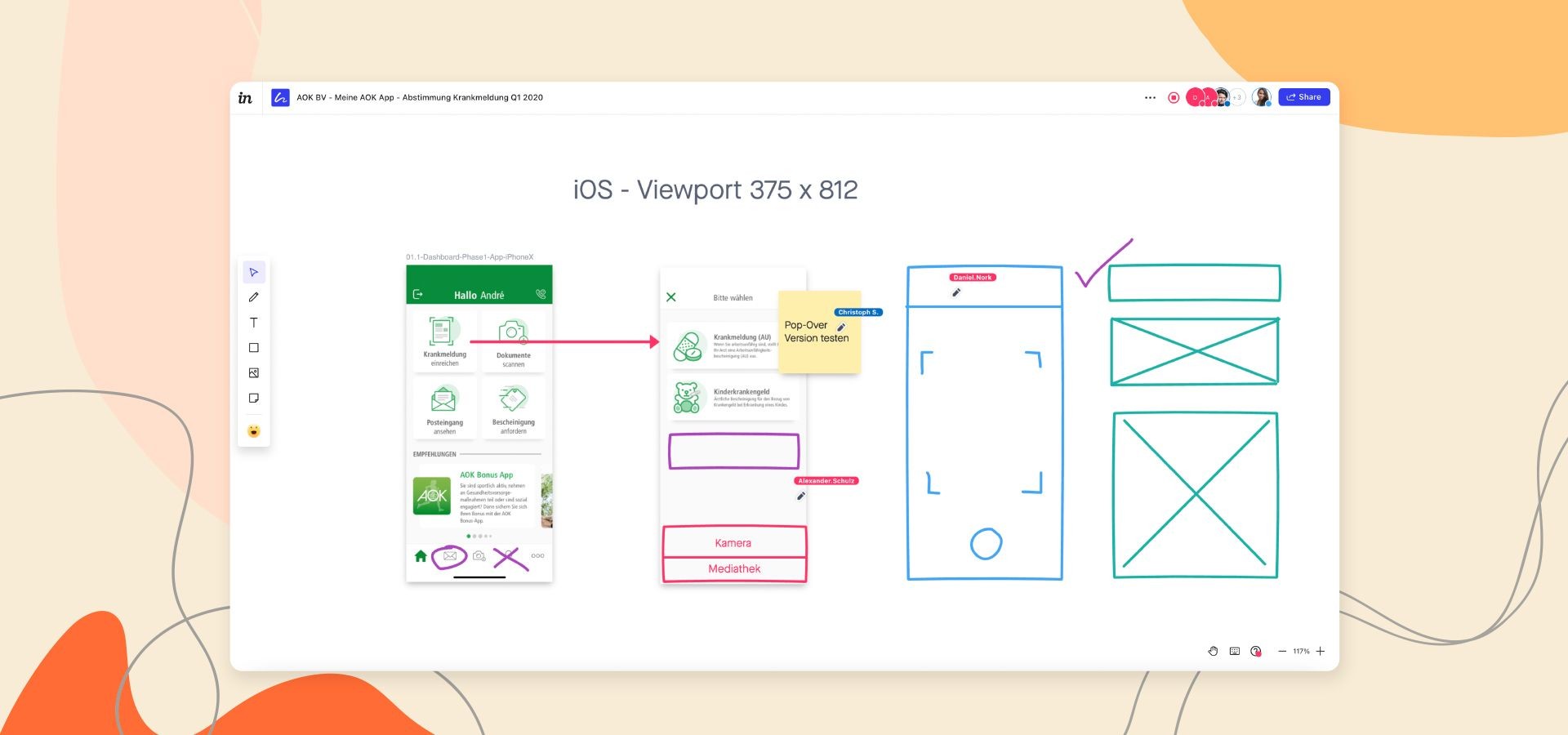
- Effektive Meetings abhalten: Designs, Wireflows oder Konzeptideen müssen intern oder mit externen Teilnehmern besprochen werden? Eure Arbeit könnt ihr direkt auf Freehand hochladen. Feedback und Absprachen können live dokumentiert werden und sind für alle sichtbar. Jemand hat eine Idee? Lasst ihn direkt selbst skizzieren.
- Strategie & Planung: Gerade in Pitch-Situationen geht es oft hektisch zu und Ideen ändern sich schnell. Um trotzdem den Überblick zu behalten und gleichzeitig Zeit bei der Dokumentation zu sparen, hilft das Whiteboard sehr. Außerdem sehen alle Beteiligten jederzeit den aktuellen Stand und können ihn auch selbst aktualisieren.
4 Praktische Tipps
Als Art Directorin Digital bei der zebra | group arbeite ich persönlich sehr viel und sehr gern mit dem Board. Gerade im Austausch zu komplexeren User Journeys oder für Pitch-Projekte ist das Board ein hilfreiches Tool. Bei der Menge an Boards, die ich erstelle, haben mir diese vier Punkte geholfen, einen Workflow für mich und das Team zu finden. Vielleicht ist ja auch etwas für euch dabei.
1. Das Team abholen und inkludieren
Sollten eure TeilnehmerInnen Freehand noch nicht genutzt haben, dann gebt ihnen eine kleine Einführung zu den Funktionen. Ziel ist es, die Scheu vor neuen Programmen abzubauen und alle zum Mitmachen anzuregen. Das Tool ist sehr simpel aufgebaut und intuitiv anwendbar. Ein kleines Onboarding sollte daher nicht allzu viel Zeit rauben.
Ihr findet eine bestimmte Idee oder Lösung richtig gut? Im Vorort-Termin würde man jetzt seine Freude durch Mimik und Gestik ausdrücken. Emojis sind eine Möglichkeit unsere Emotionen ins Digitale zu übersetzen und lassen sich bei InVision Freehand einfügen. Zeigt euren KollegInnen, welche Idee euer Herz höherschlagen lässt.

2. Vorbereitung
Wie in jedem Meeting oder Workshop bildet gute Vorbereitung die Basis für eine effektive Zusammenarbeit. Sammelt im Vorfeld alle relevanten Informationen und bereitet sie im Board auf. Erstellt einen Bereich für Rückfragen und für erste Ideenansätze. Je nach Meeting, könnt ihr bereits gewisse Vorlagen vorbereiten: Für einen User-Journey-Workshop etwa bietet es sich an, Wireframe-Elemente vorher zu erstellen. Im Workshop können sich alle Beteiligten an den erstellten Elementen bedienen und sparen somit wieder Zeit.
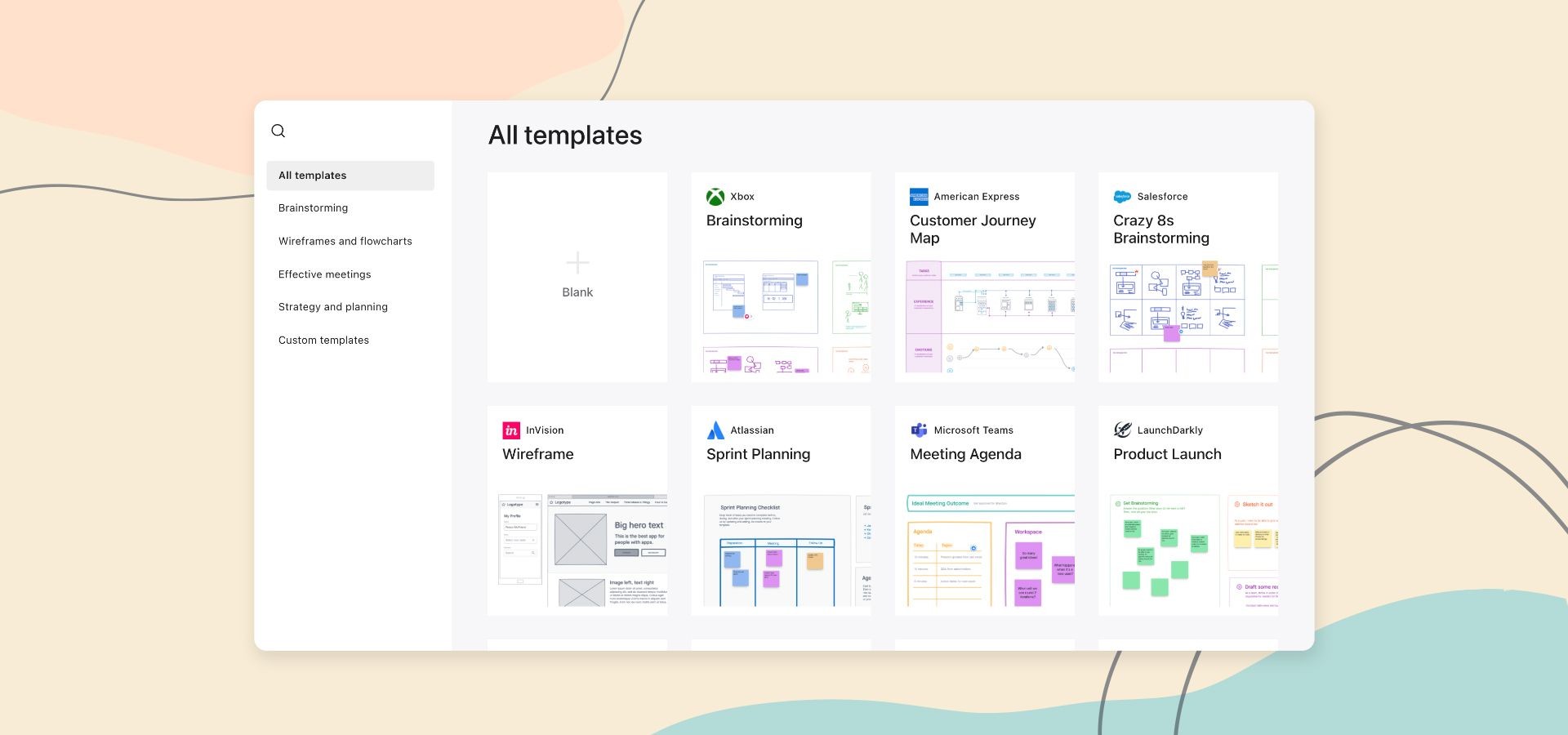
3. Templates nutzen und Vorbereitungszeit sparen
Bei InVision Freehand lassen sich Templates erstellen und wiederverwerten. So könnt ihr eure Vorbereitungszeit noch effizienter nutzen. Oder ihr greift auf Vorlagen aus der Invision-Bibliothek zurück. Diese enthält eine Reihe ausgewählter Experten-Templates, zum Beispiel von Xbox, Atlassian oder IBM. Ihr nutzt ein anderes Whiteboard-Tool? Hier könnt euch trotzdem von den Invision-Templates inspirieren lassen.

4. Struktur etablieren
Auf so einer großen, weißen Fläche wird es schnell chaotisch, wenn alle parallel darauf arbeiten. Mir hat es immer geholfen, gewisse „Themen-Inseln“ zu schaffen. Diese Inseln werden mit einer einfachen Form definiert. Ich persönlich nutze gerne eine rechteckige Insel. Nur was zum jeweiligen Insel-Thema gehört, darf sich auf ihr bewegen. Das Creative-Briefing? Bekommt eine eigene Insel. Die technischen Anforderungen? Eigene Insel. Natürlich muss man hier nicht strikt in Grenzen denken, es geht nur darum, euer Board per visuellen Hilfslinien zu ordnen. Beschriftet die Themen-Inseln eindeutig und stellt eventuell Verknüpfungen zwischen ihnen her.
Daneben gibt es viele weitere praktische Tools, wie remote und kreative Zusammenarbeit ergebnisorientiert Hand in Hand gehen können. Ich freue mich schon auf die nächste Creative Online-Session und Ihr?